Более 50 000 компаний запустили онлайн-бизнес на платформе CS-Cart – эта CMS позволяет быстро создавать интернет-магазины и маркетплейсы без помощи разработчиков.
На платформе можно собирать страницы на основе готовых макетов, располагать картинки и тексты в визуальном редакторе, для создания магазина необязательно владеть кодом и веб-дизайном.
Готовые модули помогают расширить функционал CMS без дополнительной разработки: например, настроить уведомления для клиентов или принимать оплату через сайт.
В статье поговорим о таких готовых решениях и подробнее рассмотрим платежный модуль CS-Cart.
Содержание:
Для чего нужны CS-Cart модули
Модули используются для добавления новых функций на сайт без сложной разработки, готовые решения внедряются быстро и просто. Все модули можно посмотреть на маркетплейсе CS-Cart.
Для платформы есть много модулей под разные задачи, например:
- Для удобства клиентов: для общения с покупателями через мессенджеры на странице заказа, настройки уведомлений об изменении статуса заказа, для регистрации на сайте с помощью аккаунта в социальной сети
- Для организации доставки: есть модули для расчета стоимости перевозки, для отображения в карточке товара пунктов выдачи и способов доставки, для отслеживания посылок и для интеграции курьерской доставки
- Для удобного ценообразования: автоматическое добавление скидок и акций для групп товаров
- Для приема платежей через сайт: всплывающая платежная форма, возможность оплаты банковской картой, через Pay-сервисы или в рассрочку
При подключении платежного сервиса CloudPayments можно использовать готовый модуль для CS-Cart, с ним интеграция платежей будет простой и быстрой.
Возможности платежного модуля CloudPayments для CS-Cart:
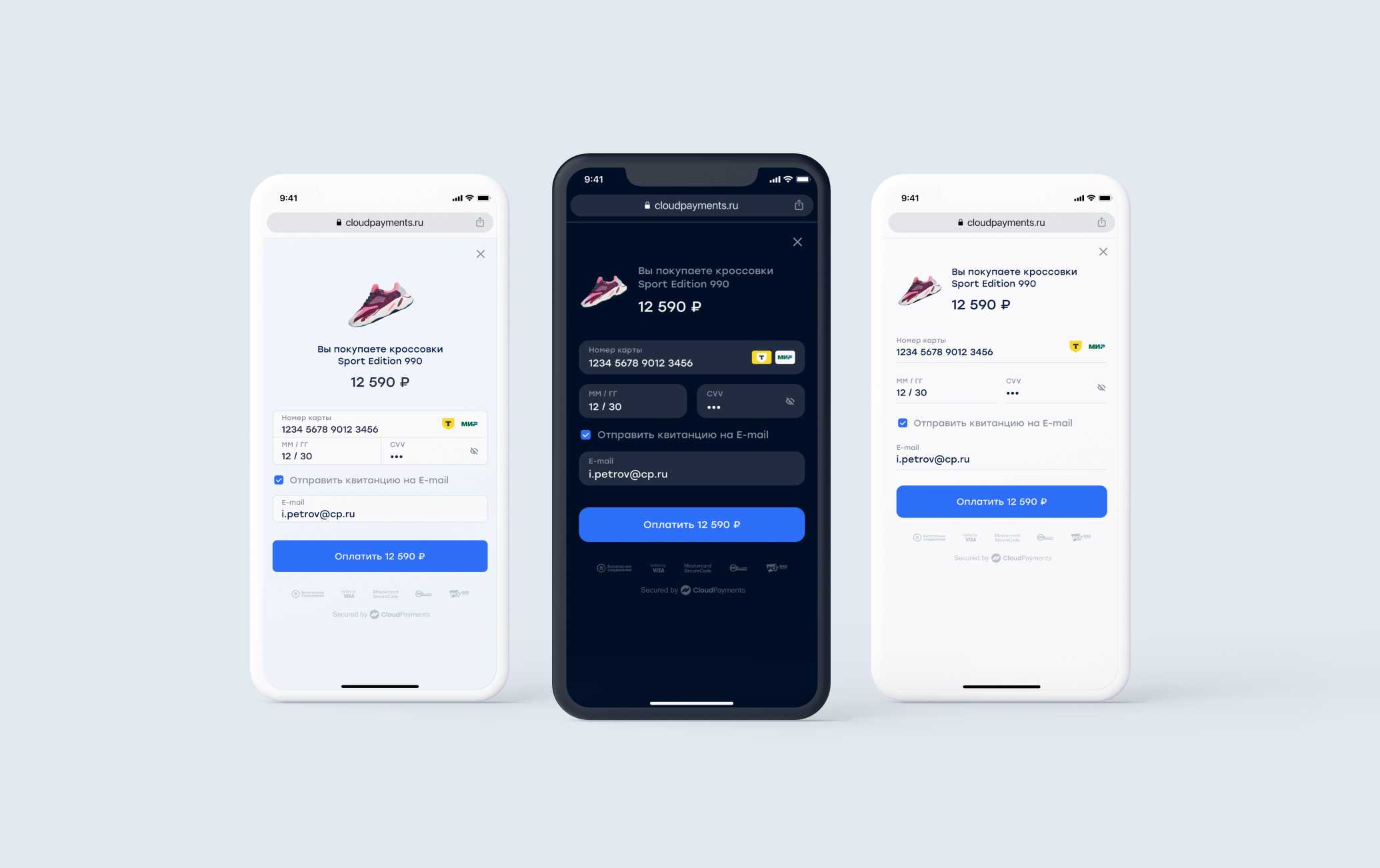
- Платежный виджет для оплаты без редиректа
Всплывающая форма не уводит клиентов из интернет-магазина и адаптирована к любым браузерам и устройствам.
Она появляется после нажатия кнопки «Купить». В виджете покупатель выбирает способ оплаты: вводит данные банковской карты или подтверждает платеж в приложении своего банка (Pay-сервисы T-Pay, SberPay, Яндекс Пэй, MIR Pay), оплачивает через СБП или оформляет рассрочку. Также через виджет можно настроить прием платежей иностранными картами.
- Выбор локализации виджета
Можно выбрать язык из 12 поддерживаемых в CloudPayments, в том числе английский, казахский, турецкий, португальский, узбекский.
- Выбор дизайна виджета
Три варианта на выбор: Classic, Modern, Minimal.

- Одностадийная и двухстадийная схема
Выбор зависит от типа бизнеса:
- При продаже вебинаров, игр, электронных книг и других цифровых товаров используется одностадийная оплата – деньги сразу списываются с карты покупателя, потому что наличие не нужно проверять на складе
- Если необходимо проверить наличие товара на складе, то используется двухстадийная оплата. Она состоит из двух этапов: заморозка денежных средств на карте покупателя, затем списание после подтверждения продавца
- Можно настроить уведомления (HTTP-запросы от системы к сайту):
- для контроля прохождения платежа (check)
- для информирования о проведенном платеже (pay)
- при отклонении оплаты (fail)
- при подтверждении платежа по двухстадийной схеме (confirm)
- при возвращении платежа по инициативе продавца (refund)
- при отмене платежа по инициативе продавца (cancel)
- Поддержка онлайн-касс для соблюдения ФЗ-54
Чтобы отправлять электронные чеки клиентам и передавать данные в налоговую, достаточно подключить облачную кассу CloudKassir. Подробнее об этом решении >>
Модуль CloudPayments совместим с версиями CS-Cart v.4.7.x и выше
Как установить CS-Cart модуль
Это можно сделать автоматически через панель администратора в разделе «Управление модулями», нажать на значок плюса и выбрать архив с модулем.
Также можно установить вручную: распаковать архив с модулем в основной каталог веб-сервера или перенести все файлы самостоятельно с сохранением структуры. Далее в панели администратора в разделе «Управление модулями» найти нужный модуль и нажать на кнопку «Установить».
Отдельные рекомендации могут быть в инструкциях от разработчиков модулей.
Если вы хотите принимать платежи через сайт на CSCart, достаточно подать заявку в CloudPayments – менеджеры расскажут об условиях, помогут с интеграцией и запуском.
Пройдем по шагам установки и настройки модуля на примере платежного решения CloudPayments.
Как настроить платежный модуль для интернет-магазина
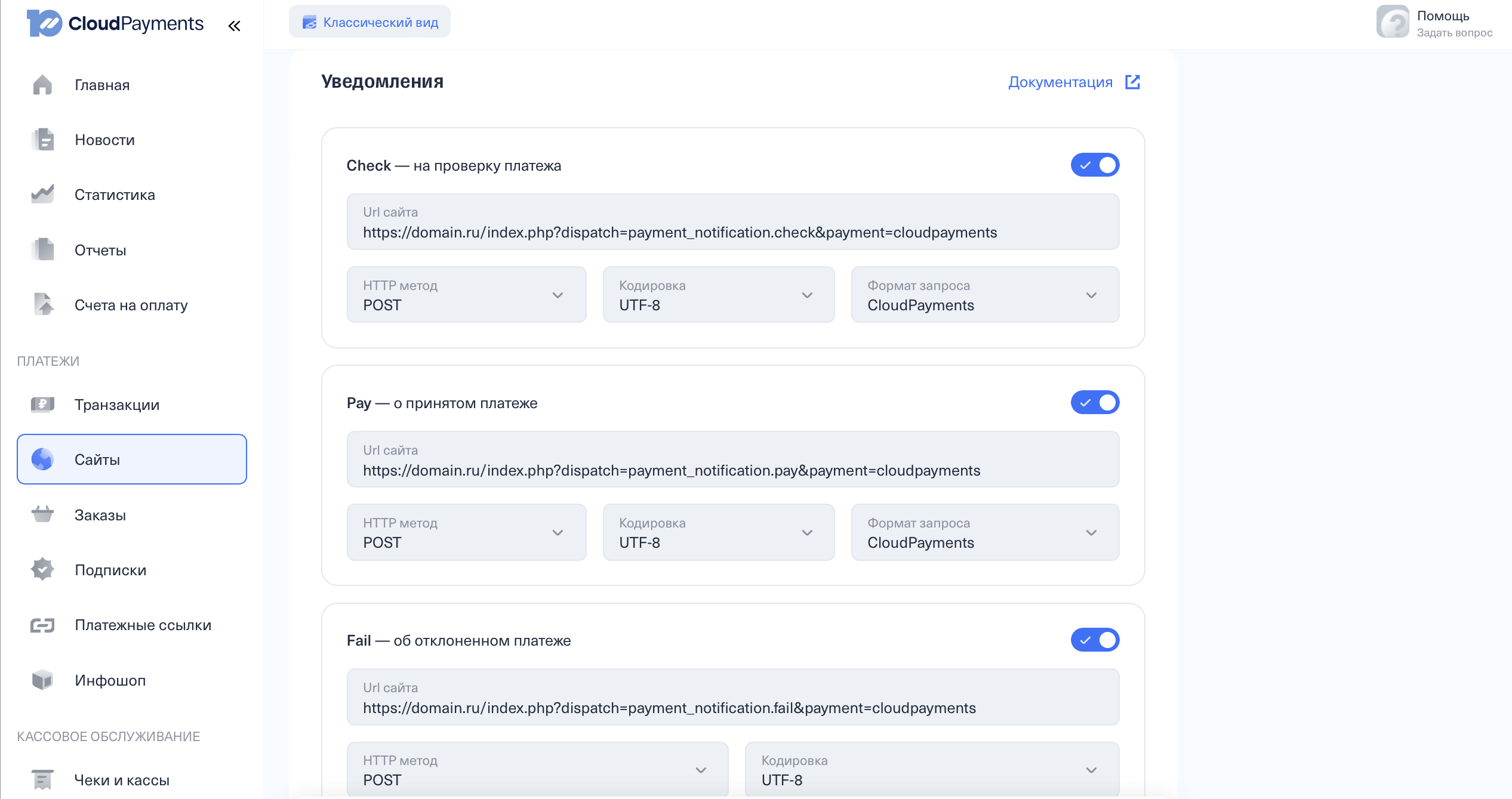
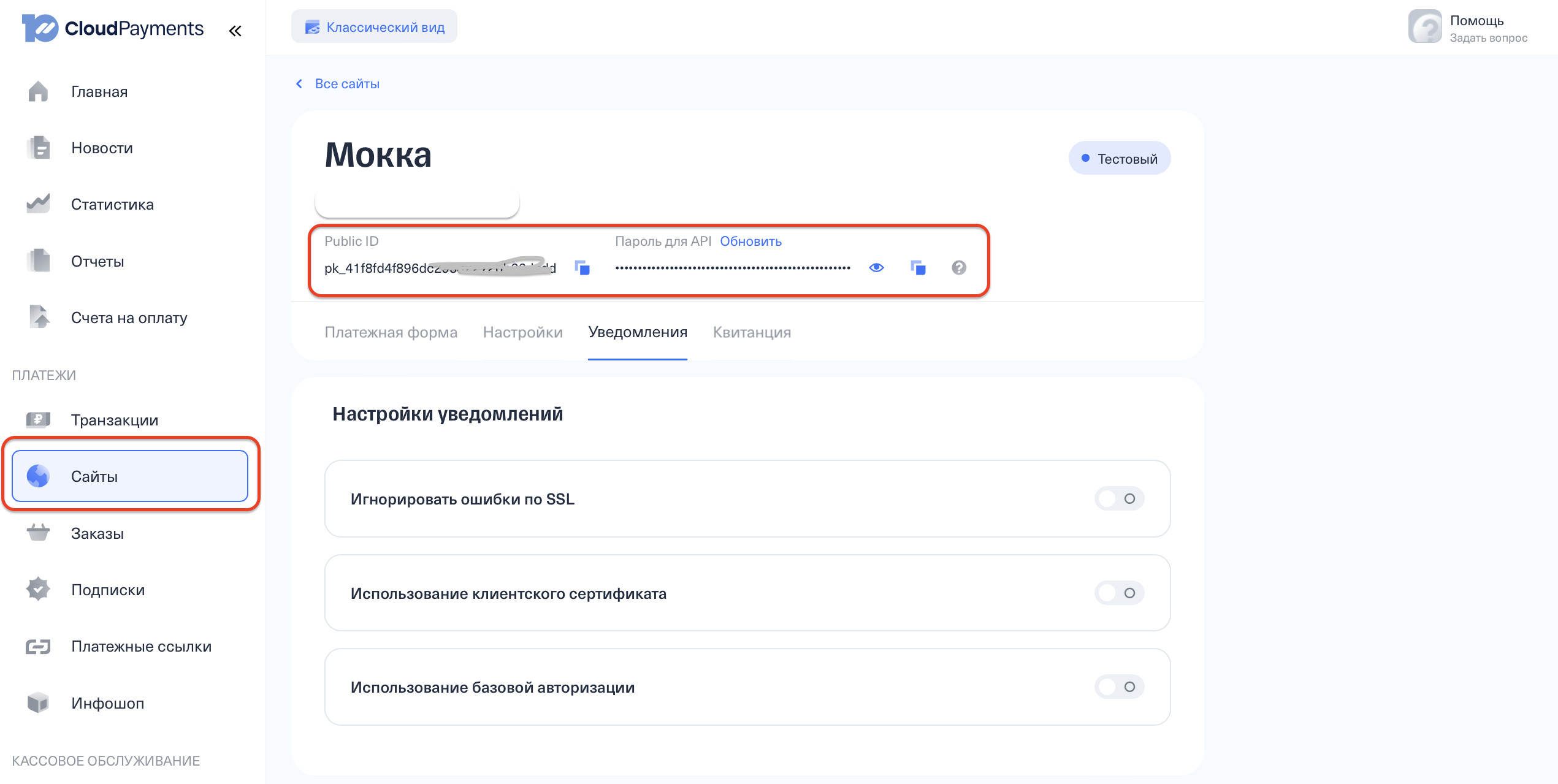
Сначала необходимо включить уведомления в личном кабинете CloudPayments в разделе «Сайты» > «Уведомления».

Url можно скопировать из настройки модуля CloudPayments в панели администрирования CS-Cart. Ниже выбираются варианты по умолчанию: кодировка – UTF-8, HTTP-метод – POST, формат запроса – CloudPayments.
Ниже примеры url сайта для уведомлений, где domain.ru — доменное имя вашего сайта:
• Запрос на проверку платежа (Сheck):
https://domain.ru/index.php?dispatch=payment_notification.check&payment=cloudpayments
• Уведомление о принятом платеже (Pay):
https://domain.ru/index.php?dispatch=payment_notification.pay&payment=cloudpayments
• Уведомление при отклоненном платеже (Fail):
https://domain.ru/index.php?dispatch=payment_notification.fail&payment=cloudpayments
• Уведомление о подтверждении платежа (Сonfirm):
https://domain.ru/index.php?dispatch=payment_notification.confirm&payment=cloudpayments
• Уведомление об отмене платежа (Сancel):
https://domain.ru/index.php?dispatch=payment_notification.cancel&payment=cloudpayments
• Уведомление о возврате платежа (Refund):
https://domain.ru/index.php?dispatch=payment_notification.refund&payment=cloudpayments
После этого необходимо установить модуль в CS-Cart:
- Разархивируйте модуль и скопируйте содержимое папки upload в корень сайта
- В разделе «Модули» > «Управление модулями» перейдите на вкладку «Посмотреть все доступные модули»
- Найдите в списке модуль «CloudPayments» и установите его
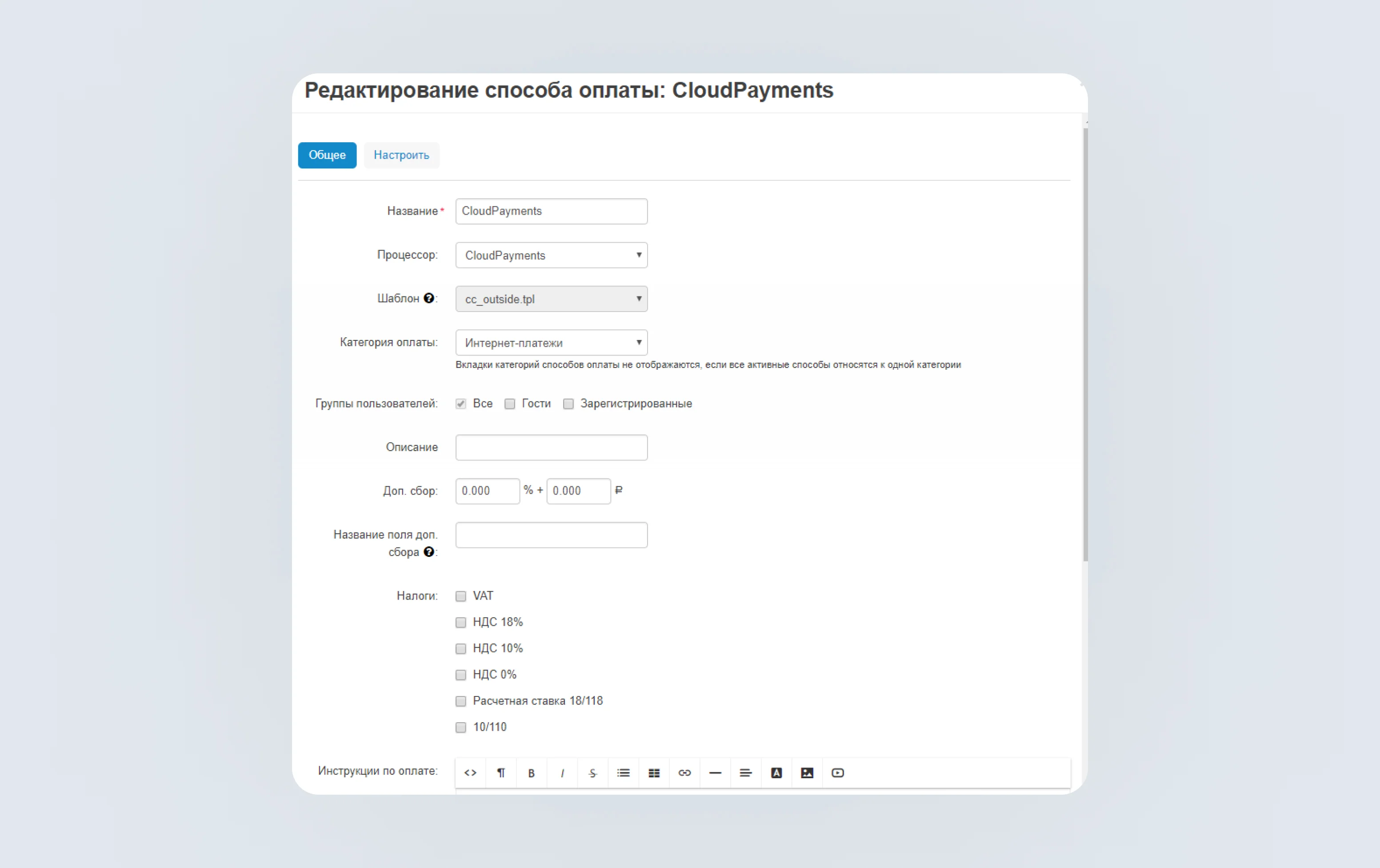
- В разделе «Администрирование» > «Способы оплаты» добавьте новый метод оплаты и укажите следующие параметры:
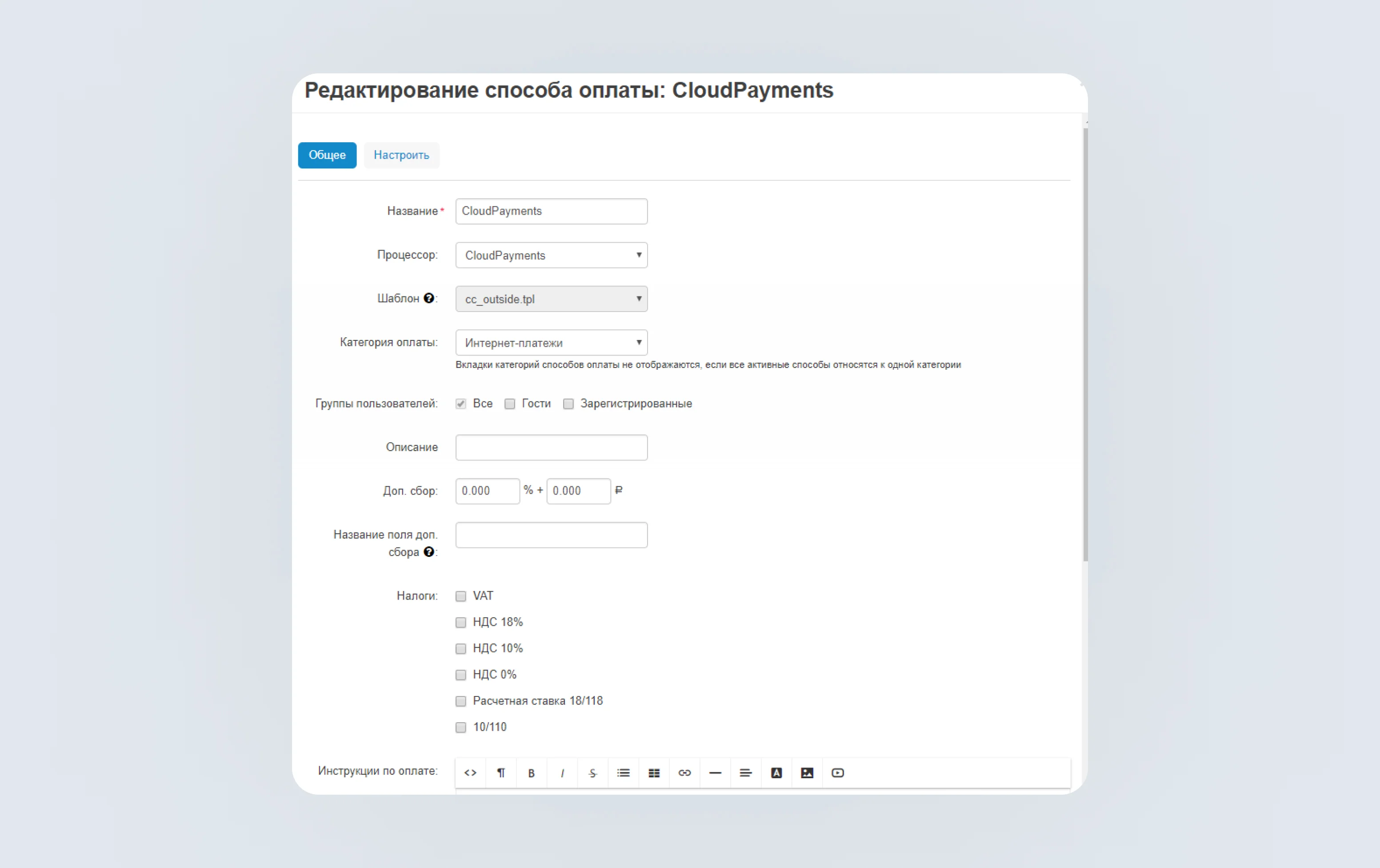
Вкладка «Общее»
• Процессор: CloudPayments
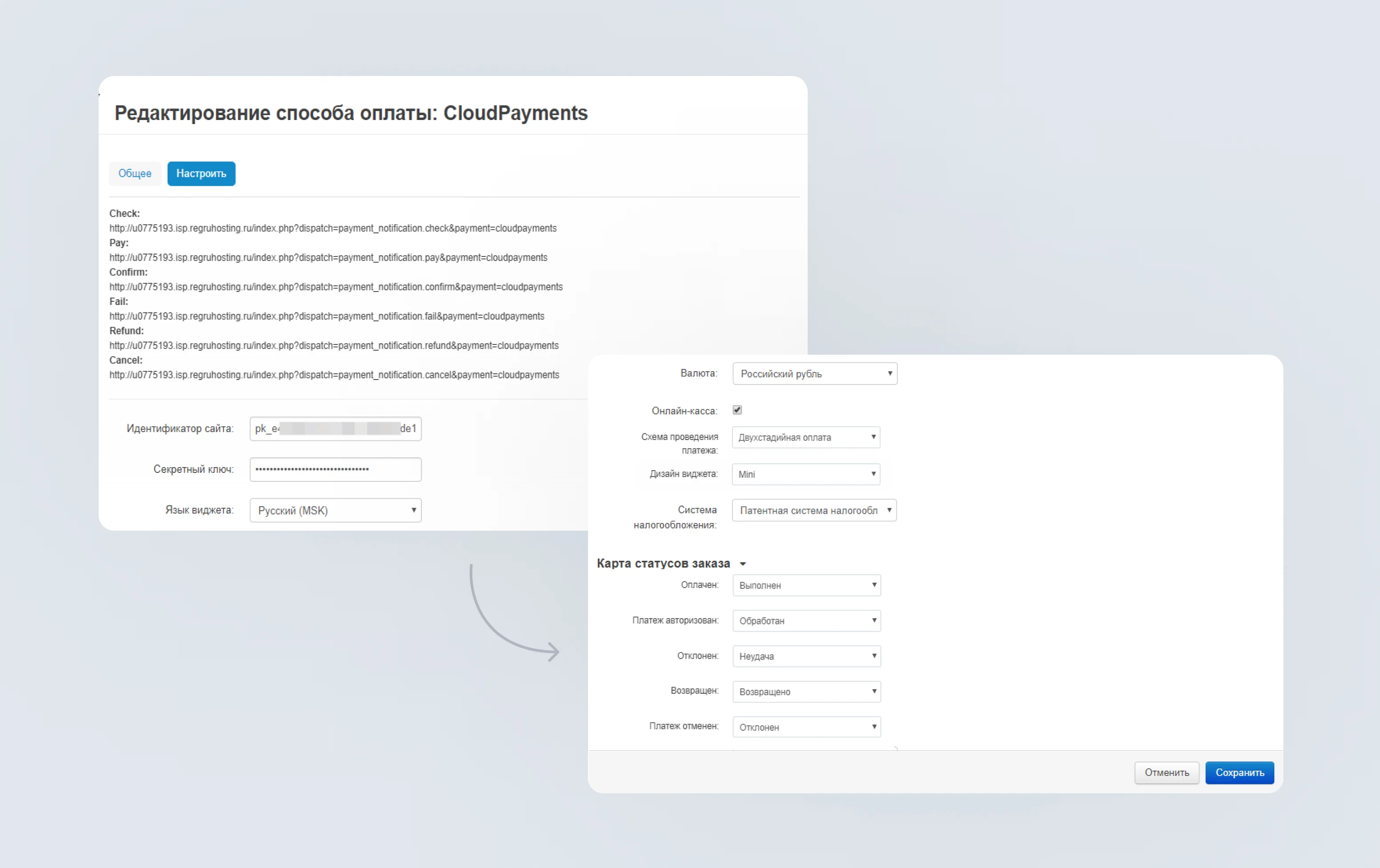
Вкладка «Настроить»
• Идентификатор сайта: public ID сайта из личного кабинета CloudPayments
• Секретный ключ: пароль для API из личного кабинета CloudPayments

• Язык виджета
• Валюта виджета
При использовании интеграции с онлайн-кассой:
• Онлайн-касса: включение/отключение формирования онлайн-чека при оплате
• Система налогообложения: выбрать тип системы
Значение НДС для товаров и доставки определяется с учетом настроек.
Карта статусов платежа
• Оплачен
• Отклонен
• Возвращен
При необходимости можно добавить новый статус в разделе «Администрирование» > «Статусы заказов»
Затем необходимо сохранить настройки.


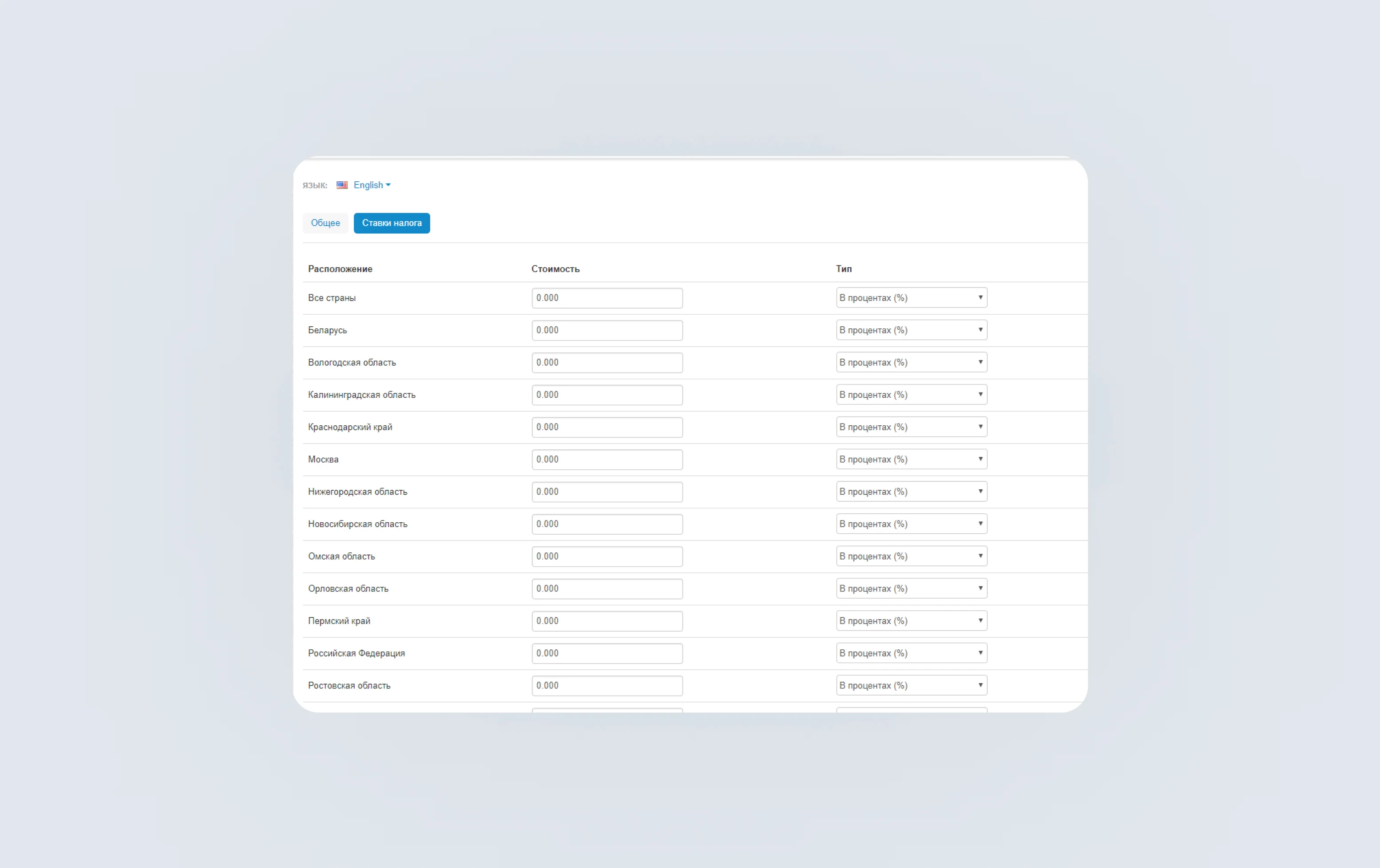
Как добавить налоговую ставку НДС
Это можно сделать в разделе «Администрирование» > «Доставка и налоги» > «Налоги». Необходимо выбрать «Налоговая ставка НДС» в соответствующем поле и на вкладке «Ставки налога» указать стоимость для всех регионов.


Также в этом разделе можно применить налоговую ставку ко всем товарам.
После интеграции останется протестировать оплату и запустить прием платежей.



