
Когда клиент решает купить товар или услугу в интернет-магазине, он заходит на страницу оплаты, где вводит свои платежные данные в специальную форму и нажимает кнопку «оплатить». Дальше запускается процесс обработки платежа, в конце которого продавец получает деньги на счет. В этой статье мы ответим на самые популярные вопросы — как устроена платежная форма для сайта, что необходимо для ее создания, и есть ли альтернативные способы приема платежей.
Рассмотрим весь процесс подробнее:
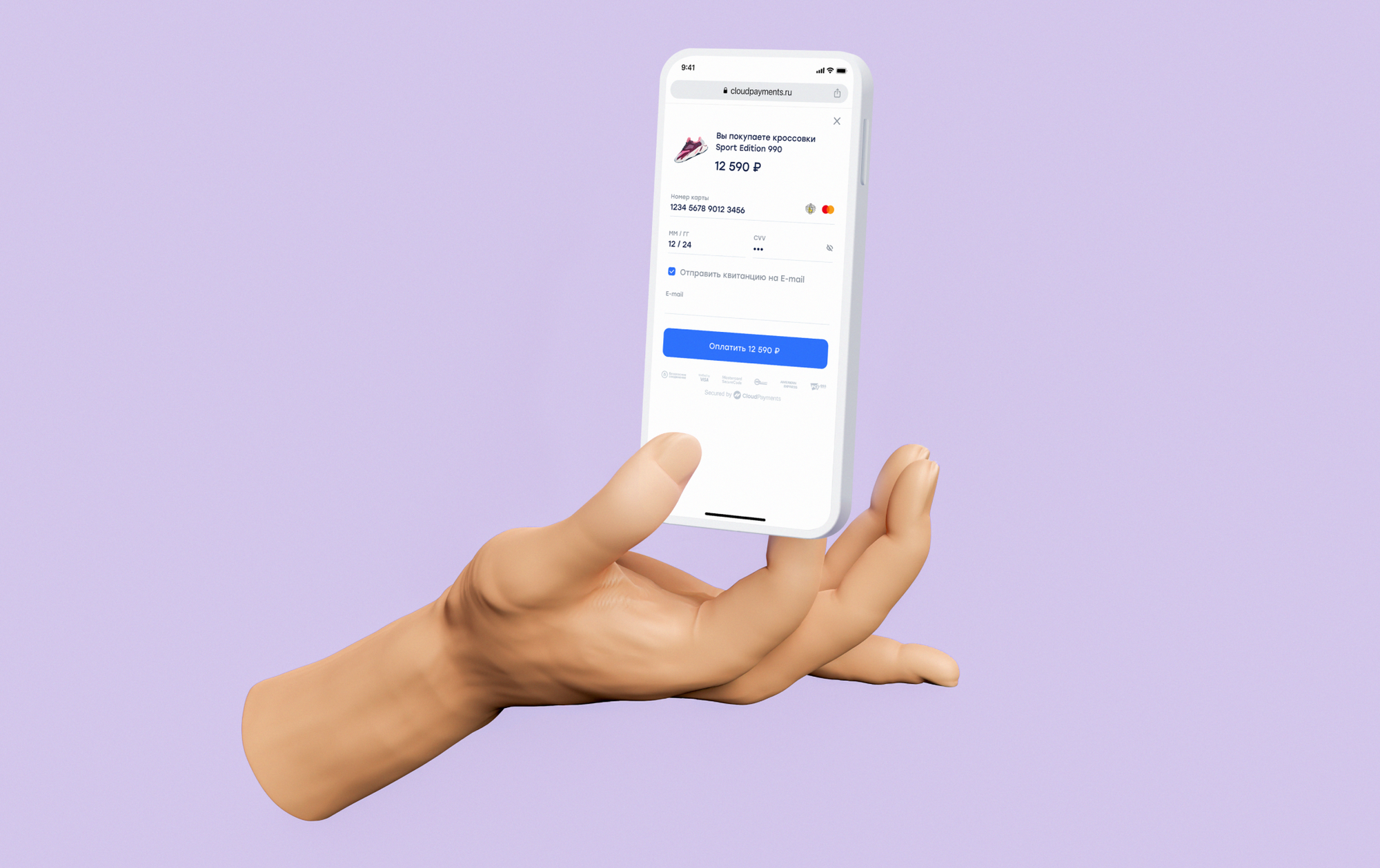
- Онлайн-покупатель на финишной прямой — он готов оформить заказ. Для этого он переходит на страницу оплаты и видит там платежную форму. Далее ему нужно выбрать способ оплаты и заполнить данные своей карты — указать ее номер, срок действия, CVV-код.
- После этого запускается сложный процесс обработки платежа, который для покупателя и продавца выглядит просто и происходит за считанные секунды. Если и его разобрать пошагово, то происходит вот что:
◦ Cервис интернет-эквайринга, к которому подключен бизнес, запрашивает у банка-эмитента, все ли правильно с данными карты и достаточно ли на счете средств. Банк, в свою очередь, просит покупателя ввести код подтверждения для списания нужной суммы. Обмен данными происходит мгновенно.
◦ После этого сервис автоматически отправляет клиенту электронную квитанцию о переводе денег, а бизнесу — уведомление о покупке. В течение дня сервис эквайринга «заморозит» перевод. Этот срок нужен для безопасности расчетов — чтобы клиент мог через банк отменить ошибочную транзакцию. В CloudPayments деньги на расчетный счет компании-продавца приходят на следующий рабочий день.
◦ За удобство и быструю скорость работы всей системы процессинга, когда операции можно совершать в любой точке мира и время суток, продавцы платят комиссию платежному сервису. Размер комиссии зависит от самого сервиса и объема продаж бизнеса. Списание происходит автоматически, до того, как деньги поступят на счет продавца.
Итак, мы выяснили, что «денежный путь» от покупателя до продавца начинается с платежной формы. Прокрутим еще немного назад — изначально чтобы принимать онлайн-платежи банковскими картами или с помощью pay-сервисов через форму, предпринимателю нужно подключить интернет-эквайринг.
В случае платежного агрегатора CloudPayments — интернет-эквайринг работает безредиректно. Это значит, что сервис не уводит покупателей с вашего сайта на сторонний — платеж обрабатывается прямо в форме, что повышает доверие клиентов.
После заключения договора с сервисом, менеджер подробно расскажет и поделится инструкциями для разработчиков, как интегрировать платежную форму на сайт или мобильное приложение.
В арсенале сервиса CloudPayments — удобные и понятные клиентам платежные формы — готовый виджет и настраиваемый скрипт checkout (чекаут).
Платежный виджет
Виджет — это всплывающая форма приема платежей на сайте или в приложении, в которую клиент вводит данные банковской карты для оплаты заказа и e-mail для получения чека. Виджет автоматически определяет тип платежной системы — Visa, Mastercard, «Мир» — и банк-эмитент карты. Форма оплаты адаптирована под любые браузеры и мобильные устройства и не уводит клиентов из интернет-магазина.
Checkout-скрипт
Чекаут — свободная платежная форма, которая выглядит как часть сайта. Продавец может самостоятельно и независимо от платежного сервиса принимать платежи на сайте и управлять карточными данными — скрипт Checkout собирает их, шифрует и создает из них криптограмму для безопасной оплаты через API CloudPayments.
Выбор формы оплаты зависит от задач и целей бизнеса.
Если вам нужно быстро подключить удобную и простую форму, тогда ваш вариант — виджет. Несмотря на внешнюю лаконичность, виджет многое умеет, например, собирать подписки или рекурренты без дополнительных технических доработок или проверять, правильно ли заполнены карточные данные.
Если вам важно, чтобы форма выглядела для клиентов, как часть сайта, например, для повышения их доверия или создания условий для импульсных покупок — выбирайте скрипт чекаут. Но тут следует учесть, что процесс настройки займет больше время.
Упрощает процесс подключения также наличие в сервисе CloudPayments готовых модулей для популярных CMS. Недавно мы раскладывали по полочкам процесс подключения эквайринга на Tilda.
Также в CloudPayments есть готовые наборы инструментов Mobile SDK, с помощью которых можно безопасно принимать платежи в мобильном приложении на Android или iOS без редиректа.
Чтобы форма вместе со способами приема платежей появилась на вашем сайте и все заработало, после заключения договора с сервисом, необходимо выполнить определенные шаги, о них — ниже.
Не секрет, что благодаря возможности оплаты картами в интернет-магазине, уменьшается количество брошенных корзин. Ведь когда товар можно оплатить сразу и удобным способом, клиент вряд ли покинет сайт. К тому же, когда покупатель видит, что данные его карты защищены, а платеж безопасен, он с большей вероятностью вернется снова.
И тут встает вопрос — как сделать, чтобы в платежной форме появились разные способы приема оплаты, в том числе банковскими картами?
Тут все просто — сервис интернет-эквайринга по умолчанию подключит форму оплаты вместе со всеми возможными способами. Так, в CloudPayments можно настроить на сайте прием карт основных платежных систем, доступных сегодня в РФ — Visa, Mastercard, «Мир». А также платежный метод Yandex Pay, который позволяет бизнесу принимать онлайн-платежи от аудитории Яндекса в один клик.
Итак, рассказываем, как настроить форму приема платежей для сайта:
- Оставьте заявку на подключение на сайте платежного сервиса и дождитесь ответа менеджера
- Получите доступ в личный кабинет
- Ознакомьтесь с документацией и выполните техническую интеграцию сайта
- Проведите тестовые платежи
- Сообщите менеджеру об успешных результатах, чтобы он перевел сайт в боевой режим (как правило, это занимает 3-4 часа)
Теперь можно принимать онлайн-платежи на сайте или в приложении с помощью банковских карт и в один клик и повышать конверсию. А еще следить за аналитикой по платежам и данным клиентов в личном кабинете, делать выплаты партнерам, оформлять возвраты клиентам и выводить средства на свой счет.
Часто чтобы минимизировать затраты на создание интернет-магазина, предприниматели реализуют товары или услуги через блоги, мессенджеры или социальные сети. И в этом им помогают платежные ссылки, которые можно отправлять по e-mail, в SMS и публиковать на страницах в соцсетях.
Для создания ссылок на оплату также необходимо подключение платежного сервиса. Выставление счета или, проще говоря, генерация ссылки происходит в личном кабинете сервиса и занимает немного времени.
Тут важно отметить, что подключение к интернет-эквайрингу не освобождает физических лиц (ИП) и юридических лиц от применения онлайн-кассы, которая оформляет и выдает кассовые чеки при каждой покупке.
К исключениям относятся благотворительные фонды, которые могут формировать в личном кабинете CloudPayments не только ссылки, но и QR-коды на оплату без настройки чеков.
В любом другом случае бизнесу проще воспользоваться комплексной услугой, когда предоставляется эквайринг и онлайн-касса. Подключая CloudPayments, можно взять в аренду и интегрировать облачную онлайн-кассу от CloudKassir, чтобы выдавать клиентам кассовые чеки в соответствии с 54-ФЗ.



